Blog Archive
Seguidores
Con la tecnología de Blogger.
Visitas
martes, 29 de mayo de 2012
Diseño de personajes para los Santos Boomrock
Preparación
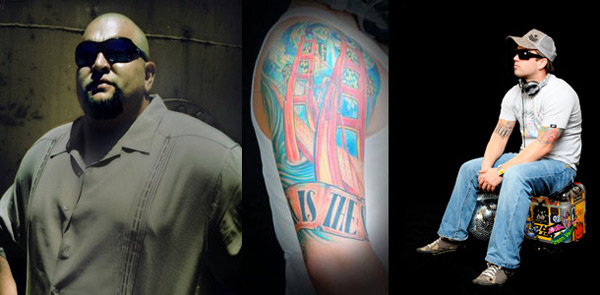
A continuación se muestran las fotos de referencia, que me fueron dadas por el grupo. Josh está a la izquierda y Brian está a la derecha. En el medio está tatuaje de Brian, que vamos a incorporar en el diseño más adelante.

Paso 1
Crear un nuevo documento de 1600px x 1600px y poner el fondo en un gradiente de luz. Añadir una nueva capa a su documento y comenzar ligeramente construcción de una base para sus personajes.

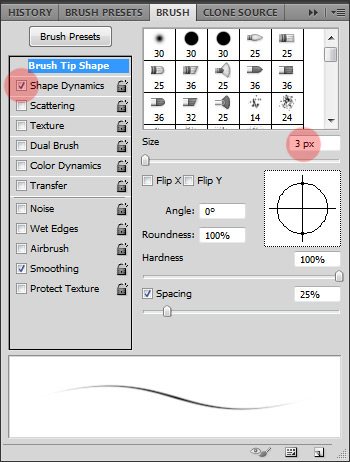
Con una tableta, que suelen utilizar un cepillo estándar 3px en un color ligeramente más oscuro que el fondo. Me aseguro de tener "forma dinámica" marcado para que pueda controlar la presión de mi pluma.

Paso 2
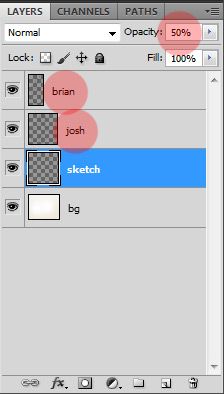
Baja la opacidad de la primera capa al 50% y añadir dos nuevas capas en la parte superior de la misma-una para cada personaje.

Utilice estas nuevas capas para repasar las líneas de dibujo sucio para limpiarlo un poco y añadir en los detalles. Tenga cuidado de no mezclar las capas más tarde usted puede ajustar las posiciones de los caracteres si es necesario. Sería una buena idea nombrar al igual que en la imagen de arriba. En este punto, los personajes están empezando a tomar forma. Está bien que no se mueva todo lo rudo en esta etapa.

Paso 3
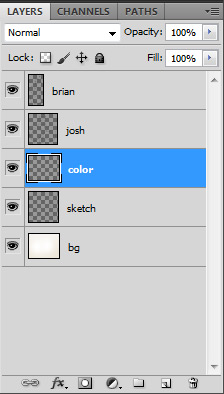
Añadir una nueva capa entre el primer "boceto" de capa y las capas de caracteres y el nombre de "color".

El uso de esta capa a experimentar y aproximadamente bloquear en los personajes con una paleta de colores elegida. En este caso, el grupo quería algo "guerrilla" así que naturalmente me fui con tonos tierra.

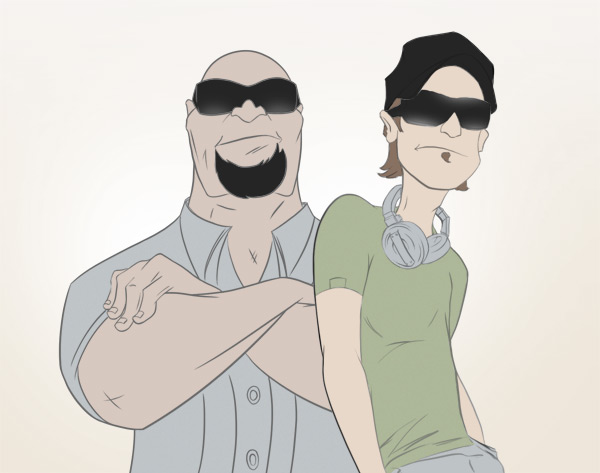
A continuación, alrededor de añadir en la iluminación y sombreado. He elegido la fuente de luz principal para estar a la izquierda de los personajes para que la luz será más afectadas por la izquierda en la piel expuesta y / o ropa. Las partes que no están expuestas o bien se dejó "como es" o sombreado en si están detrás de otro elemento tal como el lado derecho del torso de Brian se cubre por el brazo derecho. Del mismo modo, la mayor parte del torso de Josh en el lado izquierdo es la sombra, ya que está siendo cubierto por Brian, que está directamente enfrente de él.

Paso 4
Una vez que esté satisfecho, es el momento de tomar la ilustración en Adobe Illustrator para limpiar la esquematización. Ocultar todas las capas excepto el esquema, guardarlo como un archivo JPEG, y abrirlo en Illustrator. Desde que estoy usando una tableta, lo que puedo hacer el delineado con mi lápiz de Tablet PC en lugar de un ratón. Para aquellos que no están trabajando con las tabletas, esta parte se puede hacer con la herramienta de la pluma también. Hay muchos tutoriales en Internet para entintar la herramienta Pluma en Illustrator, junto con tutoriales para otros métodos. Este es el método que me gusta.
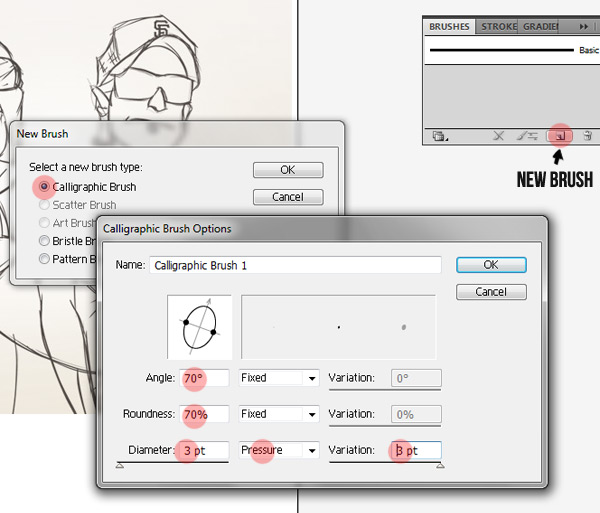
Crear un nuevo pincel mediante la apertura de la paleta de pincel y haga clic en el icono "nuevo pincel" en la parte inferior. En el cuadro de diálogo que aparece, seleccione 'pincel caligráfico ", haga clic en Aceptar y, a ajustar el ángulo, redondez, el diámetro y la variación de este nuevo pincel a los valores que se muestran a continuación.

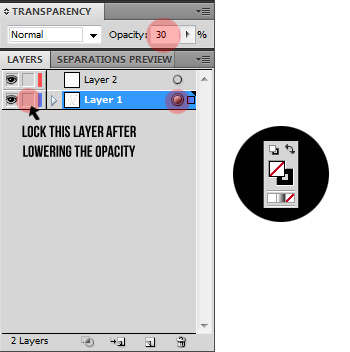
Seleccione el contenido de la capa haciendo clic en el círculo a la derecha de la capa en la paleta Capas.Baja la opacidad al 30% y bloquear la capa. Elige el color negro para la carrera y ninguno para el relleno.

Paso 5
Ahora estamos listos para comenzar a limpiar el contorno. Cuando entintado, asegurarse de variar el peso de las líneas para producir un efecto más dinámico.
Algunos consejos rápidos para recordar cuando se trata de pesos de línea:
- Crear una ilusión de profundidad. Si un objeto o persona está más cerca de ti, las líneas en general, será más gruesa. Así pues, si este dibujo tenía un fondo de un paisaje urbano, las líneas que forman el Cityscape sería más delgada que las líneas del personaje.
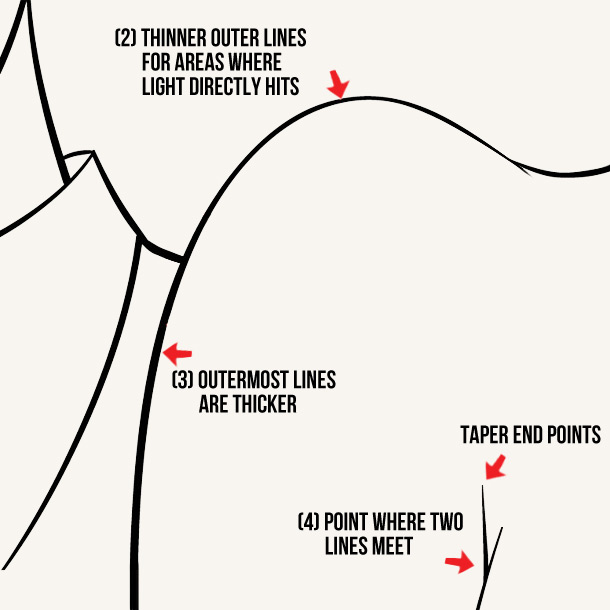
- Preste atención a la fuente de luz. Dondequiera que la luz está afectando, en general, las líneas será más delgado. Dondequiera que la luz no está bateando, las líneas serán generalmente más grueso.
- Las líneas más externa de cualquier objeto o persona será generalmente más grueso que las líneas dentro. Esto es para ayudar a definir ese objeto o persona, aparte de los demás.
- Ampliar los puntos extremos de las líneas que se cortan por la otra línea. Echa un vistazo a la imagen de abajo para ver lo que quiero decir.

Una vez terminado, usted debe tener algo similar a esto:

Paso 6
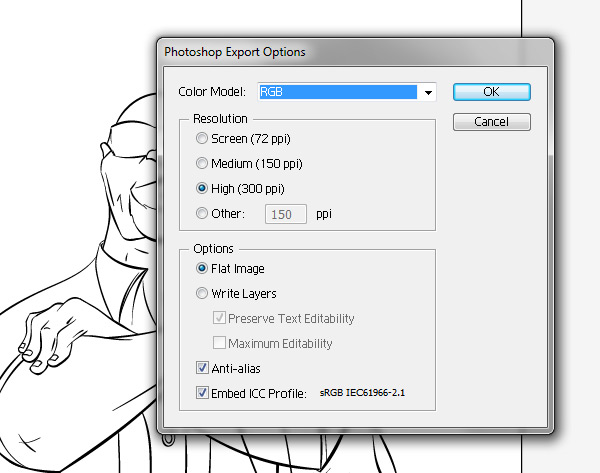
Ahora podemos poner el archivo en Photoshop y empezar el colorido y la representación. Exportar el archivo de Illustrator (Archivo> Exportar) y seleccione 'psd' en la lista desplegable. En el cuadro de diálogo que aparece, ajuste la resolución a la 'alta (300dpi)' y pulse Aceptar.

Paso 7
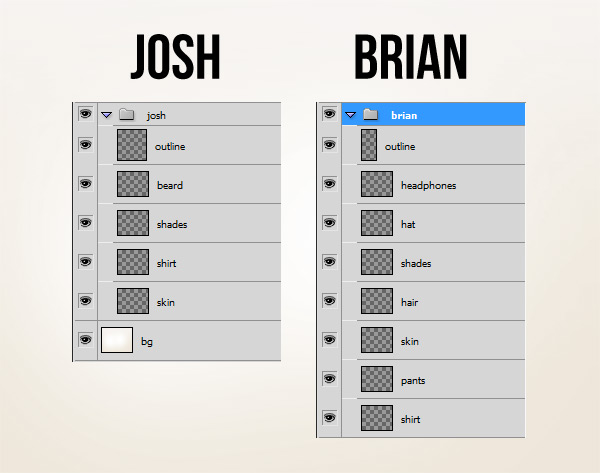
Para esta parte, lo que suele hacer es crear una capa para cada color o elemento en cada personaje por debajo de la capa de contorno. Por lo tanto, sería algo como esto:

Entonces, simplemente el color de cada elemento en sus respectivas capas propias. Además, te habrás dado cuenta que me iluminó los contornos de cada personaje un poco. Creo que esto hace que la ilustración de un aspecto más natural en lugar de tener un contorno negro oscuro.

Paso 8
Ahora ya tenemos a los personajes de color, lo único que queda es la interpretación. Por lo general comienza con la sombra y pasar a la iluminación. Crear una capa separada de 'Sombra' por encima de la capa base de color para cada elemento. Ahora, usando la imagen de color en el paso 3 como referencia, sombra en los caracteres utilizando un cepillo fijado en alrededor de dureza 60%.
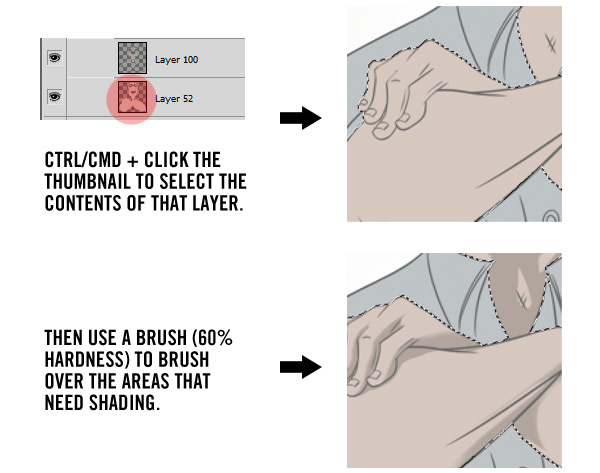
Mi técnica es la selección de cualquier elemento que soy la sombra proyectada por Comando / Ctrl-clic en la miniatura de la capa y cepilla las áreas que necesitan sombra.

Haga esto para todos los elementos de ambos personajes y usted debe tener algo similar a esto:

Después de ver el resultado, si usted decide que quiere ciertas áreas sombreadas para ser aún más oscuro, puede crear una nueva capa sólo para las áreas más oscuras y utilizar la misma técnica anterior para colorear pulg Tener las áreas más oscuras en sus ilustraciones ayuda a crear más de un resultado dinámico.

Paso 9
A continuación, hacemos la iluminación. Añadir una nueva capa por encima de la 'Sombra' capa para cada elemento. Con la 'iluminación' de la capa seleccionada, utilice la misma técnica de Comando / Ctrl-clic en las miniaturas de la capa para seleccionar su contenido y añadir en los bits de iluminación donde sea necesario.

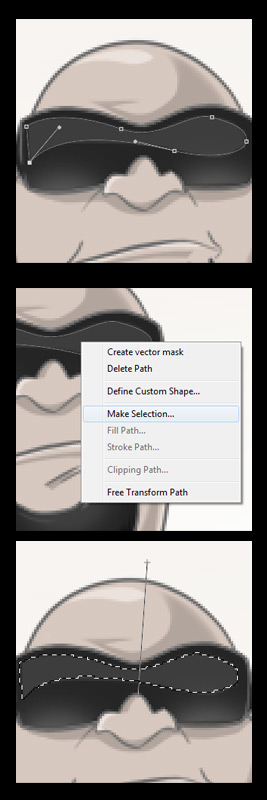
Para las reflexiones en las sombras, utilice la herramienta de la pluma para crear una forma en todo el perímetro interior. A continuación, haga clic en esa forma, haga clic en "Hacer la selección", y haga clic en Aceptar en el cuadro de diálogo que aparece. Una vez que se selecciona la forma, seleccione el color blanco como su color y utilice la herramienta de degradado para crear un sutil reflejo arrastrando de arriba a abajo con una ligera inclinación. Una vez que hayas terminado, reducir la opacidad de esta nueva forma a alrededor del 30% o cualquier porcentaje se siente se ve apenas a la derecha.

Paso 10
Por último, añadir los toques finales, como el tatuaje en el brazo de Brian, el logotipo en la camiseta de Brian, el logotipo de SF en el sombrero de Brian, y un poco de iluminación extra en ambos personajes para señalar en realidad la fuente de luz.
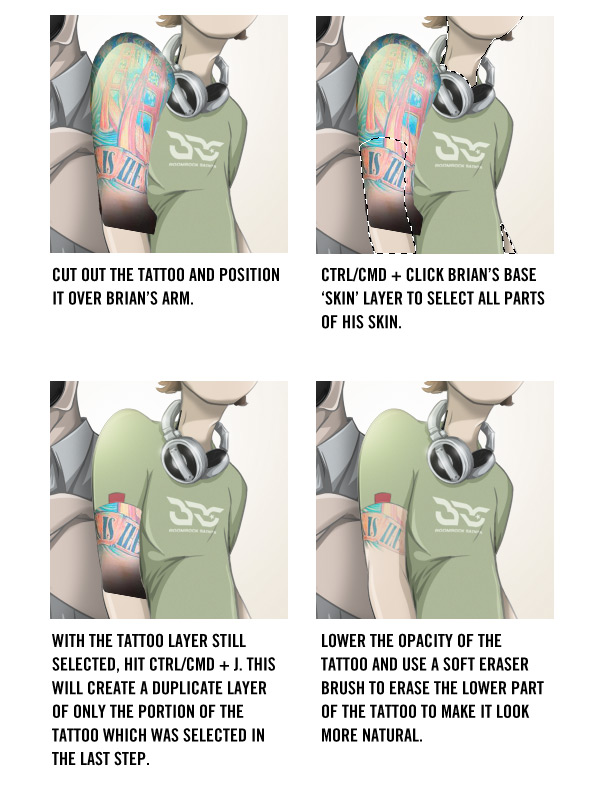
Aquí está el método que utiliza para el brazo del tatuaje de Brian.
Después de ver toda la ilustración completa, el grupo de Brian me preguntó si podría ser "reforzado" un poco para reflejar más de su ser natural. Por lo tanto, hice algunos ajustes rápidos mediante la ampliación del cuerpo un poco y añadir una definición para el brazo derecho, que se puede ver en el diseño final a continuación.

Suscribirse a:
Enviar comentarios (Atom)



0 comentarios:
Publicar un comentario